Difference between JavaScript and jQuery

While some may despise JavaScript, many think it has produced a number of contemporary programming tools that have made making websites more enjoyable and playful. People frequently make funny remarks regarding the two. It’s true that there wouldn’t be any JavaScript without jQuery, but people frequently confuse the two phrases, particularly when adding interactive content to websites. What distinguishes JavaScript from jQuery? You need to have a basic understanding of the code in order to distinguish between the two. The functioning is the same whether one is superior to the other or not in many aspects. Let’s examine how they vary in more depth.
What is JavaScript?
Website interaction can be increased by using JavaScript, a high-level, multi-paradigm dynamic programming language of HTML and the Web. JavaScript is a prototype-based scripting language used inside web browsers for interface interactions such as responses, games, animation, dynamic style, etc. It is frequently shortened as just “JS.” It is a flexible and powerful language used for online programming. Along with HTML and CSS, JavaScript is one of the fundamental web content development technologies. It has first-rate features and is incredibly adaptable. Despite being a programming language, it can also be applied in situations outside of browsers.
JavaScript is a language that may be used both procedurally and object-oriented. In actuality, it is capable of far more than you might think. It is a potent scripting language that develops features and functions to offer a rich user experience. Every web browser supports JavaScript thanks to a built-in JavaScript engine, making it possible to use interactive content on almost any website without the need for plug-ins. JavaScript, to put it simply, gives web pages life.
What Is jQuery?
jQuery is a powerful yet quick JavaScript toolkit that makes traversing HTML documents, animating them, handling events, and handling interactions for Ajax much easier. It is a cross-platform scripting framework with several features created specifically to handle HTML client-side scripting. In order to make things like animations, HTML components, event listeners, etc. simple, jQuery’s syntax was created. With jQuery, which is extremely lightweight, quick, and supports all types of web browsers, things are a lot simpler. The goal is to simplify the use of JavaScript by web developers so that websites can be made more interactive and user-friendly with, of course, less code.
Unlike JavaScript, jQuery is not a language; rather, it is a single.js file containing carefully crafted JavaScript code. With so many built-in capabilities and user-friendly operations, developers can do a wide range of jobs quickly and effectively. The best thing is that it can handle cross-browser difficulties with ease, allowing you to accomplish more with less code. It effectively completes routine operations that would otherwise need numerous lines of coding and connects them into methods with just one line of code, enhancing the developer’s efficiency. Additionally, using jQuery doesn’t need you to learn any new syntaxes, which actually eliminates the requirement for hundreds of lines of code.
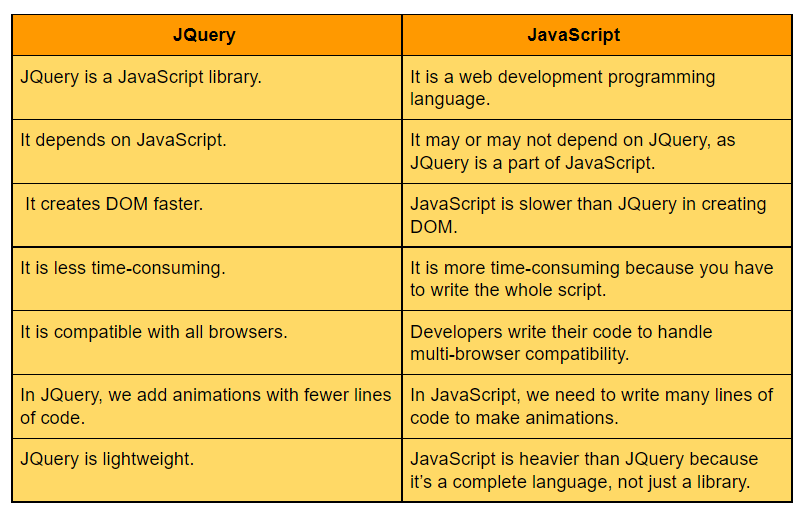
Difference between JavaScript and jQuery

This is jQuery. Developers from a group said, “Look. Every time we have to perform one of these repetitive tasks in JavaScript, it requires us to write five difficult lines. They devised a means to accomplish that in just a line or two because they didn’t want to write five lines each time.
Function
Despite what the names might have you believe, these two concepts are completely dissimilar from one another. While jQuery is a cross-platform scripting toolkit that leverages JavaScript syntaxes to enhance web browser interactivity, JavaScript is a high-level interpreted programming language.
Purpose
While both have the same goal—making developers’ jobs as easy as possible—jQuery is more effective and user-friendly, requiring only a few lines of code to accomplish what might otherwise take several lines of code with raw JavaScript.
Script
JavaScript requires you to write your own script, which will take some time. Contrarily, jQuery doesn’t need hundreds of lines of code. Libraries already have the scripts.
Features
Instead of using only raw JavaScript, jQuery simplifies a number of chores for developers. Because jQuery is quick, lightweight, and feature-rich, compared to plain JavaScript, it makes tasks like event management, animation, HTML document traversal, and Ajax handling considerably simpler.
Summary
Both have numerous similarities in terms of functionality and features, but they also differ greatly in many other aspects. JavaScript is a stand-alone programming language, whereas jQuery is an open-source JavaScript library. Despite the fact that their names imply they must be linked in some way, they are not the same. A built-in JavaScript library called jQuery employs the syntaxes provided by JavaScript to simplify things for developers so they may complete jobs with the fewest possible lines of code. Both JavaScript and jQuery are client-side scripting languages, although JavaScript may stand alone whereas jQuery is built on top of JavaScript.
If you want to improve your JavaScript skills, then a javascript quiz online is a very good technique with the help of which you can easily learn Java Script.