What is Redux in React?

React is a massively growing and in-demand front end library that is used by most gigantic organizations, such as Airbnb, Netflix, and New York Time and many more, for mobile apps and websites development.
While Redux is a predictable state container for a Javascript application, It becomes more difficult to keep an application organized and data flowing as it grows in size. This is where Redux comes in handy.
If you are still wondering what it is, read this article! This article will dive you deep into what redux is and its benefits of using it.
What do you understand by redux?
It’s an open-source Javascript library that is used for handling application state. It was introduced by Andrew Clerk and Dan Abhramov in 2015, and the UI of React has been built with Redux.
It’s a predictable state container that is used to write Javascript applications to behave consistently across native environments, clients, and servers.
It is frequently used as a state management tool. However, you can use it as a framework or library as well. The best part is that it’s quite lightweight at just 2 KB, so it doesn’t matter if the size of your application is big.
Furthermore, Redux stores the state of an application where each component has the power to access states from the store.
React redux enables access to react components to read data from the store and send actions to the store for data updation. Also, it supports the scaling of the apps by generating ways to handle state through a unidirectional flow of data. By subscribing to the data store, it sees whether the required data from the component has successfully changed and re-redners the component.
Redux has been used to handle cache, state, or storage for easy access by components by keeping it structured.
Redux is a method of managing “state,” or a cache or storage that can be accessed in a structured manner by all components. It must be accessed via a “Reducer” and “Actions.”
In addition, it was highly inspired by Flux and it implemented the Flux architecture by eliminating all the possible complexities.
When should you use Redux?
Redux allows you to handle the apps’ state, resulting in easy and predictable tracking of the changes in the app. It might seem that it adds to boilerplate code, making the simpler things look difficult, but it massively depends on architectural designs.
You may feel stuck when using Redux at a time when managing the state becomes difficult and you start digging out the reasons to make it easier and simpler.
Working
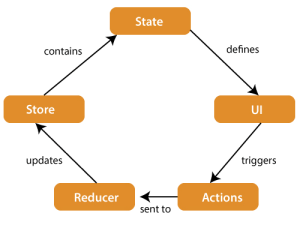
Redux Architecture

Source: React Architecture
The components of the Redux architecture are described further below.
- STORE: You can see the current and exact state of your application in the store and can handle the status of your application with the dispatch function.
- ACTION: It dispatches the payload that can be read by the users.
It stores the information of users, such as time of occurrence, type of action, location of occurrence, and state. It dispatches the payload. - REDUCER: It updates the state into the store by reading the payload from the action. Moreover, its function is to return to the new state from the previous state.
What are the benefits of using Redux?
If you use redux along with react, there’s no need to lift up the states, resulting in easier accessibility to trace any new changes and the action responsible for them.
The child components can easily share the data with themselves as redux can manage everything quite easily, resulting in easier maintenance of the application.
This is one of the significant reasons behind its high usability. In addition, below are a few more reasons to use redux:
1. It makes the state predictable
The state of Redux is quite certain and predictable as if the same action and state are passed to the reducer, the same result is observed and produced as the reducers are considered pure functions.
The state is quite predictable and mostly remains unchanged, resulting in easier implementation of difficult tasks such as redos and undos.
In addition, you can also implement time travel effectively by moving back and forth from previous states.
2. It’s maintainable
The code in Redux is highly structured and organized so that any developer with basic knowledge of Redux can comprehend the structure of any redux application.
This results in easy maintenance and helps to demarcate business logic from component trees.
However, in large applications, it gets a tad difficult to keep the application simple in maintenance and predictability.
3. Debugging becomes quite easy
Redux simplifies application debugging. It’s easy to understand network errors, coding errors, and various other bugs by just logging state and actions.
4. High performance
If you are wondering about degradation in performance of an application because of global app state, generally it doesn’t happen as redux implements numerous performance optimizations, ensuring that the component re-renders when necessary.
5. It’s easy to test
It’s easier to test in redux as the functions already change the state of pure functions.
6. Persistent state
You can easily restore and save the app’s state to local storage. You just need to refresh!
7. Server side rendering
You can use redux for SSR. Redux can also be used on the server side. You can use it to handle the app’s initial rendering by sending the app’s state with its response to the server. Then, you can render the necessary components in HTML before delivering it to the client.
Conclusion
Redux is quite simple to use. You can use it for your next project if you think that your next project needs state management tools.
Author Bio:
Sidharth Jain, proud founder of GraffersID, a leading IT staff augmentation company, helping startups who have the potential to make it big. Offering businesses to hire ReactJS developers on contractual basis. GraffersID is trusted by startups in YC | Harvard | Google | Coca-Cola. 80% Clients raised funding and scaled their team in a week. He understands how to solve problems using technology and contributes his knowledge to the leading blogging sites.






